- زمین وب

آموزش رایگان طراحی سایت با وردپرس به کمک المنتور
طراحی سایت با وردپرس، یکی از محبوبترین و کارآمدترین روشها برای ایجاد وبسایتهای حرفهای است. در این مقاله، به آموزش گامبهگام ساخت وبسایت با وردپرس میپردازیم تا حتی افراد مبتدی نیز بتوانند وبسایت خود را راهاندازی کنند.
1. مقدمهای بر وردپرس
وردپرس یک سیستم مدیریت محتوای متنباز است که به کاربران این امکان را میدهد بدون نیاز به دانش برنامهنویسی، وبسایتهای خود را ایجاد و مدیریت کنند. این سیستم با بیش از ۴۰٪ از وبسایتهای جهان، محبوبترین CMS در دنیاست.
2. پیشنیازها برای طراحی سایت با وردپرس

- برای طراحی یک وبسایت با وردپرس، آشنایی با پیشنیازهای فنی و نرمافزاری ضروری است. در ادامه، مهمترین پیشنیازها را بررسی میکنیم: برای آموزش کسب درآمد از اینترنت اینجا کلیک کنید
- 2.1. سیستم مورد نیاز برای وردپرس (پیشنیازهای سختافزاری):
- کامپیوتر یا لپتاپ: یک سیستم با مشخصات متوسط که امکان اتصال به اینترنت را داشته باشد، برای طراحی و مدیریت وبسایت کافی است.
- اتصال به اینترنت: دسترسی پایدار به اینترنت برای دانلود وردپرس، افزونهها و قالبها و همچنین مدیریت وبسایت ضروری است.
- 2.2. پیشنیازهای نرمافزاری:
- هاست (میزبانی وب): انتخاب یک هاست لینوکسی با مشخصات زیر توصیه میشود:
- نسخه PHP: ترجیحاً 7.3 یا بالاتر.پایگاه داده MySQL: نسخه 5.6 یا بالاتر.وب سرور: Nginx، Apache یا LiteSpeed.پشتیبانی از HTTPS: برای امنیت بیشتر.فضای ذخیرهسازی مناسب: برای نصب وردپرس و ذخیرهسازی محتوا.منابع رم و پردازنده مناسب: برای عملکرد بهینه وبسایت.
- دامنه (Domain): یک نام دامنه منحصربهفرد که کاربران از طریق آن به وبسایت شما دسترسی پیدا میکنند.
- نرمافزارهای محلی (در صورت توسعه محلی): برای نصب وردپرس روی کامپیوتر شخصی، نرمافزارهایی مانند XAMPP یا WAMP برای ایجاد سرور محلی مورد نیاز است.
- 2.3. دانش فنی مورد نیاز:
- آشنایی با HTML و CSS: برای سفارشیسازی ظاهر وبسایت و درک ساختار صفحات وب.
- آشنایی با PHP و MySQL: برای توسعه قابلیتهای پیشرفته و درک عملکرد داخلی وردپرس.
- آشنایی با مفاهیم میزبانی وب و دامنه: برای مدیریت هاست و دامنه وبسایت.
- 2.4. هزینههای مرتبط:
- هزینه دامنه: بسته به نوع دامنه (.com، .ir و غیره) متغیر است.
- هزینه هاست: بسته به منابع مورد نیاز و شرکت ارائهدهنده متفاوت است.
- هزینههای اضافی: شامل خرید قالبها، افزونههای پریمیوم و گواهی SSL.
- 2.5. مهارتهای طراحی و تجربه کاربری (UI/UX):
- آشنایی با اصول طراحی وب: برای ایجاد وبسایتی جذاب و کاربرپسند.
- درک تجربه کاربری (UX): برای بهبود تعامل کاربران با وبسایت.
3. انتخاب دامنه و هاست

انتخاب دامنه و هاست مناسب، گامهای اولیه و حیاتی در راهاندازی یک وبسایت با وردپرس هستند. در ادامه، به توضیح هر یک از این موارد میپردازیم:
3.1. انتخاب دامنه (Domain):
دامنه، آدرس وبسایت شما در اینترنت است که کاربران با وارد کردن آن، به سایت شما دسترسی پیدا میکنند. انتخاب دامنه مناسب تأثیر زیادی بر برندینگ و دسترسیپذیری وبسایت دارد. نکات زیر را در نظر بگیرید:
- سادگی و کوتاهی: دامنه باید کوتاه، ساده و بهراحتی به خاطر سپرده شود. از استفاده از کلمات پیچیده یا طولانی خودداری کنید.
- ارتباط با محتوا: دامنه باید با محتوای وبسایت شما مرتبط باشد تا کاربران بهراحتی متوجه موضوع سایت شوند.
- استفاده از پسوندهای معتبر: پسوندهای معروف مانند .com، .net یا .org معمولاً معتبرتر به نظر میرسند.
- اجتناب از اعداد و خط تیره: استفاده از اعداد یا خط تیره ممکن است باعث سردرگمی کاربران شود و بهخاطر سپردن دامنه را دشوار کند.
3.2. انتخاب هاست (Hosting):
هاست، فضایی است که وبسایت شما بر روی آن قرار میگیرد و در دسترس کاربران قرار میگیرد. انتخاب هاست مناسب بر سرعت، امنیت و عملکرد وبسایت تأثیرگذار است. نکات زیر را در نظر بگیرید:
- سرعت و عملکرد: سرعت بارگذاری وبسایت تأثیر زیادی بر تجربه کاربری و سئو دارد. اطمینان حاصل کنید که هاست انتخابی سرعت بالایی ارائه میدهد.
- امنیت: هاست باید امکانات امنیتی مانند فایروال، ضد ویروس و بکاپگیری منظم را ارائه دهد تا از دادههای وبسایت محافظت شود.
- پشتیبانی: پشتیبانی ۲۴/۷ و پاسخگویی سریع به مشکلات، از ویژگیهای مهم یک هاستینگ معتبر است.
- مقیاسپذیری: امکان ارتقاء منابع هاست در آینده، با توجه به رشد وبسایت، اهمیت دارد.
- سازگاری با وردپرس: اطمینان حاصل کنید که هاست انتخابی با وردپرس سازگار است و منابع لازم برای اجرای بهینه آن را فراهم میکند.

نکات تکمیلی:
- بررسی نظرات کاربران: نظرات و تجربیات کاربران دیگر میتواند در انتخاب دامنه و هاست مناسب کمککننده باشد.
- مقایسه قیمتها: قیمتها را با توجه به امکانات و کیفیت خدمات مقایسه کنید تا بهترین انتخاب را داشته باشید.
- بررسی قوانین و مقررات: اطمینان حاصل کنید که دامنه و هاست انتخابی با قوانین کشوری که در آن فعالیت میکنید، سازگار است.
با رعایت این نکات، میتوانید دامنه و هاست مناسبی برای وبسایت خود انتخاب کنید که در رشد و موفقیت آن تأثیرگذار باشد.
4. نصب وردپرس

- ابتدا برای طراحی سایت با وردپرس باید یک سرویسدهنده هاستینگ معتبر انتخاب کنید و دامنهای مناسب برای وبسایت خود ثبت کنید. اطمینان حاصل کنید که هاست انتخابی با وردپرس سازگار باشد و منابع کافی برای میزبانی وبسایت شما فراهم کند.
4.1. دانلود وردپرس:
برای طراحی سایت با وردپرس به رسمی وردپرس به آدرس wordpress.org مراجعه کنید و آخرین نسخه وردپرس را دانلود کنید.
4.2. آپلود وردپرس به هاست:
پس از دانلود، فایل فشرده وردپرس را از حالت فشرده خارج کنید. سپس، با استفاده از پنل مدیریت هاست (مانند cPanel یا DirectAdmin)، وارد بخش “مدیریت فایلها” شوید و فایلهای وردپرس را به پوشهای مانندpublic_htmlآپلود کنید.
4.3. ایجاد پایگاه داده (Database):
در پنل مدیریت هاست، به بخش “MySQL Databases” بروید و یک پایگاه داده جدید ایجاد کنید. سپس، یک کاربر جدید برای این پایگاه داده بسازید و دسترسیهای لازم را به او بدهید.
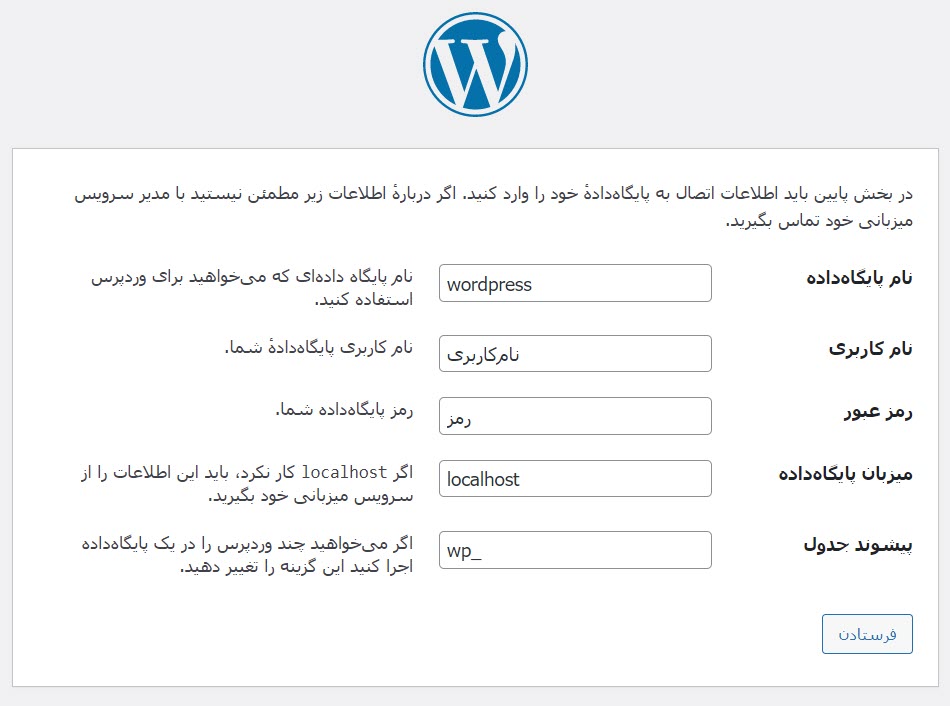
4.4. پیکربندی فایل wp-config.php:

در پوشهای که وردپرس را آپلود کردهاید، فایلی به نامwp-config-sample.phpوجود دارد. این فایل را بهwp-config.phpتغییر نام دهید و آن را ویرایش کنید.
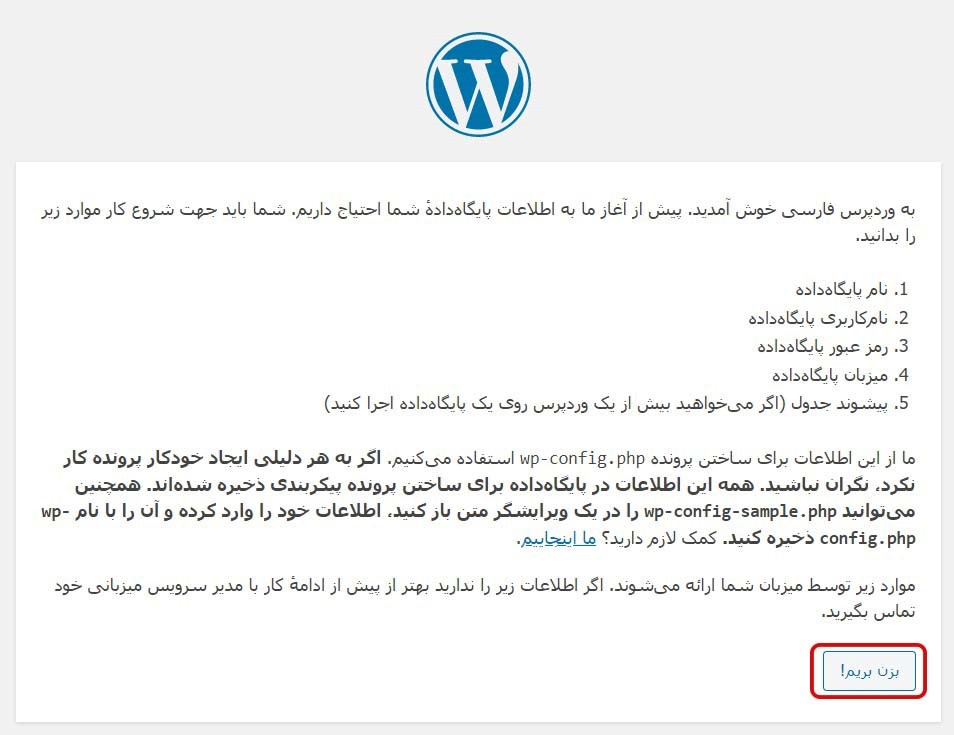
4.5. اجرای نصب وردپرس:
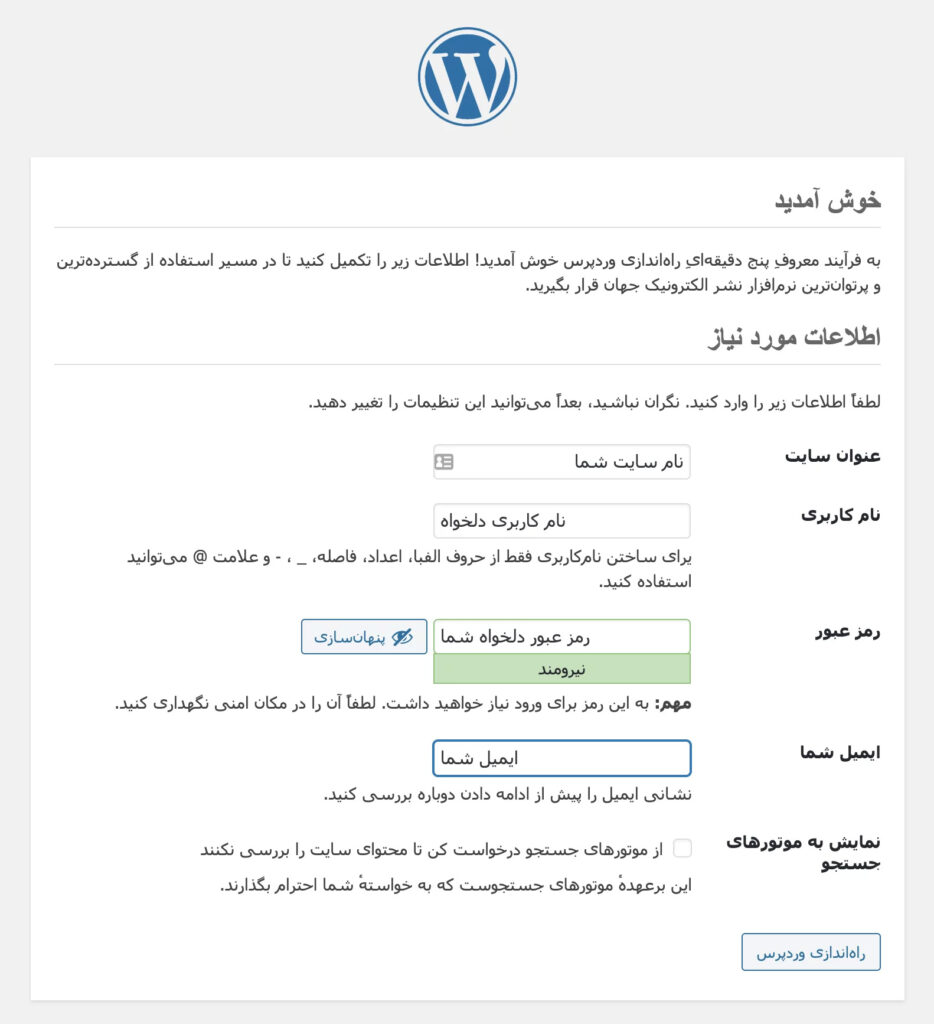
در مرورگر خود، آدرس دامنه یا آدرس IP سرور خود را وارد کنید تا صفحه نصب وردپرس نمایش داده شود. در این صفحه، زبان مورد نظر را انتخاب کنید و سپس اطلاعات مربوط به وبسایت خود مانند عنوان، نام کاربری، رمز عبور و ایمیل را وارد کنید.

4.6. تکمیل نصب:
پس از وارد کردن اطلاعات، روی دکمه “راهاندازی وردپرس” کلیک کنید. اکنون، نصب وردپرس تکمیل شده و میتوانید وارد پیشخوان وردپرس شوید و شروع به طراحی سایت با وردپرس کنید .
5. انتخاب و نصب قالب (Theme)

انتخاب و نصب قالب (تم) مناسب برای وبسایت وردپرسی، تأثیر زیادی بر ظاهر، عملکرد و تجربه کاربری سایت دارد. در ادامه، مراحل انتخاب و نصب قالب را بهصورت گامبهگام توضیح میدهم:
5.1. انتخاب قالب مناسب:
- سازگاری با نیازهای سایت: اطمینان حاصل کنید که قالب انتخابی با نوع محتوای سایت شما (وبلاگ، فروشگاه آنلاین، شرکتی و…) سازگار باشد.
- واکنشگرا بودن (Responsive): قالب باید در دستگاههای مختلف مانند موبایل، تبلت و دسکتاپ بهخوبی نمایش داده شود.
- سرعت بارگذاری: قالبهای سبک و بهینهشده، سرعت بارگذاری بالاتری دارند که بر تجربه کاربری و سئو تأثیر مثبت میگذارد.
- سازگاری با افزونهها: اطمینان حاصل کنید که قالب با افزونههای مورد نیاز شما سازگار است.
- پشتیبانی و بهروزرسانی: قالب باید پشتیبانی فعال و بهروزرسانیهای منظم داشته باشد تا از امنیت و کارایی آن اطمینان حاصل کنید.
5.2. نصب قالب از طریق پیشخوان وردپرس:

- ورود به پیشخوان وردپرس: به آدرس
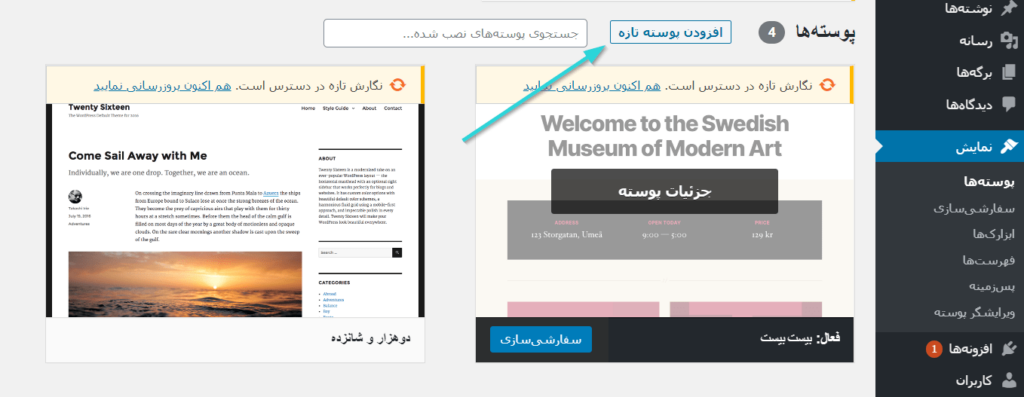
http://example.com/wp-adminبروید و با نام کاربری و رمز عبور خود وارد شوید. - رفتن به بخش پوستهها: در منوی سمت راست، به «نمایش» > «پوستهها» بروید.
- افزودن پوسته جدید: بر روی «افزودن» کلیک کنید.
- جستجو و نصب قالب: در بخش جستجو، نام قالب مورد نظر خود را وارد کنید. پس از یافتن، بر روی «نصب» و سپس «فعالسازی» کلیک کنید.
5.3. نصب قالب از طریق آپلود فایل:
اگر قالب را بهصورت فایل زیپ دارید:
- رفتن به بخش پوستهها: در پیشخوان وردپرس، به «نمایش» > «پوستهها» بروید.
- افزودن پوسته جدید: بر روی «افزودن» کلیک کنید.
- آپلود قالب: بر روی «بارگذاری پوسته» کلیک کنید، سپس فایل زیپ قالب را انتخاب و بر روی «نصب» کلیک کنید. پس از نصب، بر روی «فعالسازی» کلیک کنید.
5.4. نصب قالب از طریق هاست:

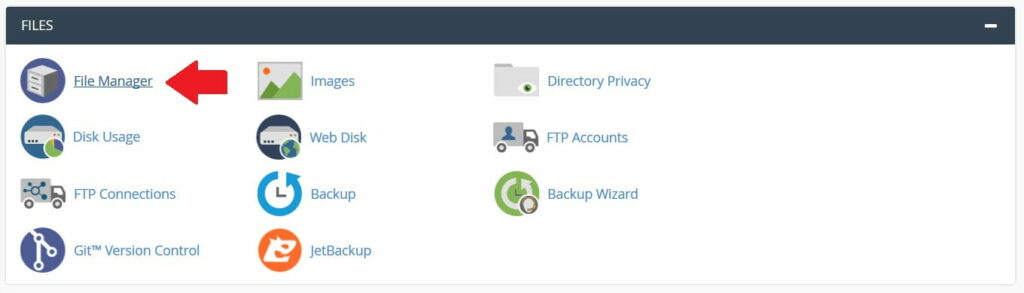
- ورود به هاست: با استفاده از اطلاعات هاستینگ خود، وارد پنل مدیریت هاست (مانند cPanel یا DirectAdmin) شوید.
- رفتن به File Manager: به بخش «مدیریت فایلها» (File Manager) بروید.
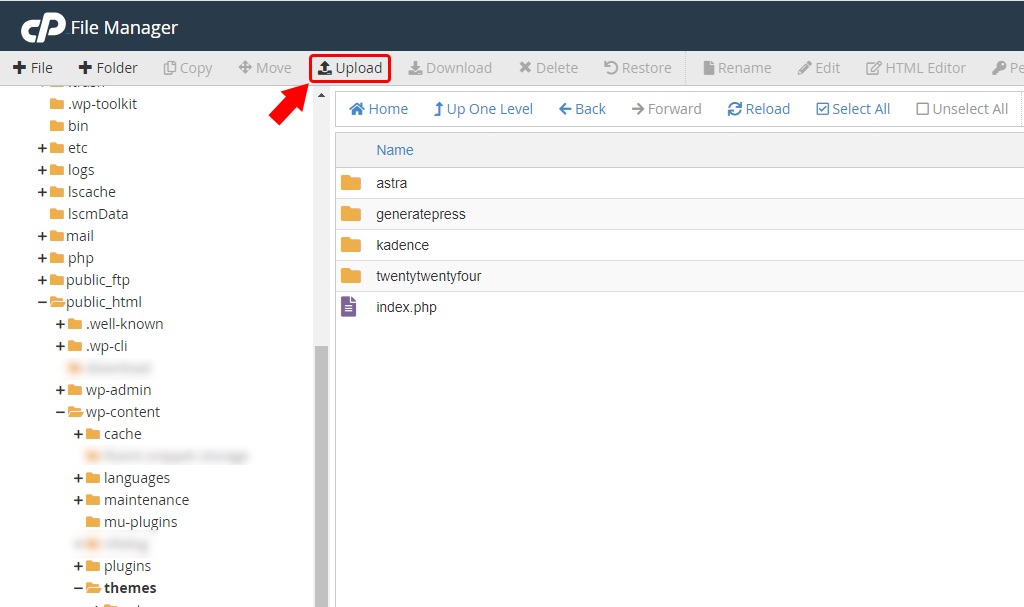
- رفتن به پوشه themes: به مسیر
public_html/wp-content/themesبروید.

آپلود و استخراج قالب: فایل زیپ قالب را در این پوشه آپلود کنید و سپس آن را از حالت فشرده خارج کنید.
فعالسازی قالب: به پیشخوان وردپرس بروید و قالب جدید را فعال کنید.
نکته: پس از نصب قالب، ممکن است نیاز به نصب افزونههای مورد نیاز قالب و یا وارد کردن محتوای دمو داشته باشید تا وبسایت شما شبیه به دمو نمایش داده شود.
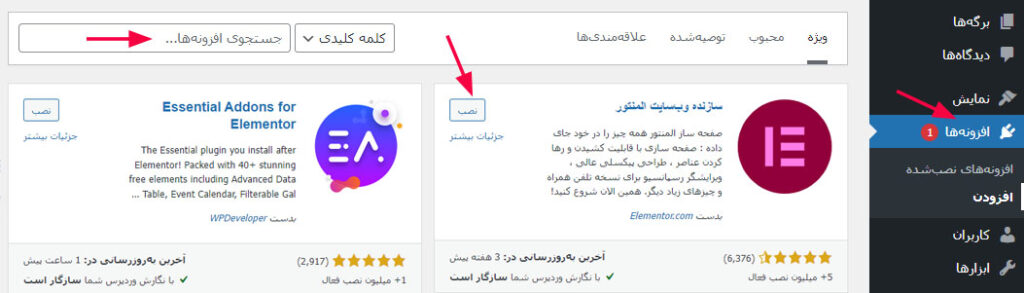
6. نصب و فعالسازی المنتور:
برای طراحی سایت با وردپرس پس از ورود به داشبورد ، به بخش “افزونهها” بروید و “افزودن جدید” را انتخاب کنید. در نوار جستجو، “Elementor” را تایپ کرده و افزونه را نصب و فعالسازی کنید.

6.1. انتخاب و نصب قالب مناسب:
برای استفاده بهینه از المنتور، بهتر است از قالبهایی استفاده کنید که با این افزونه سازگار باشند. قالبهایی مانند “Hello Elementor” یا “Astra” گزینههای مناسبی هستند.
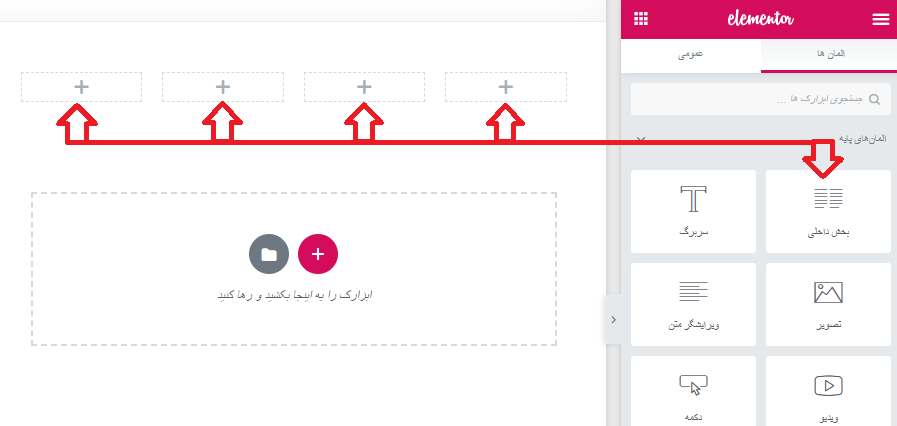
6.2. طراحی صفحات با المنتور:
پس از نصب قالب، میتوانید با استفاده از المنتور صفحات وبسایت خود را طراحی کنید. برای این کار، به بخش “برگهها” بروید، یک برگه جدید ایجاد کنید و سپس با کلیک بر روی “ویرایش با المنتور”، وارد محیط طراحی شوید. در این محیط، میتوانید با کشیدن و رها کردن المانها، صفحات خود را به دلخواه طراحی کنید.

7. افزودن محتوا و تنظیمات:
برای افزودن محتوا و تنظیمات طراحی سایت با وردپرس، مراحل زیر را دنبال کنید:
7.1. افزودن نوشته جدید:
ورود به پیشخوان وردپرس: به آدرس http://example.com/wp-admin بروید و با نام کاربری و رمز عبور خود وارد شوید.
دسترسی به بخش نوشتهها: در منوی سمت راست، به «نوشتهها» > «افزودن نوشته» بروید.
وارد کردن عنوان و محتوا: عنوان مطلب را در فیلد مربوطه وارد کنید و سپس محتوای خود را در ویرایشگر متنی بنویسید.
انتشار نوشته: پس از تکمیل محتوا، بر روی «انتشار» کلیک کنید تا مطلب شما در سایت منتشر شود.
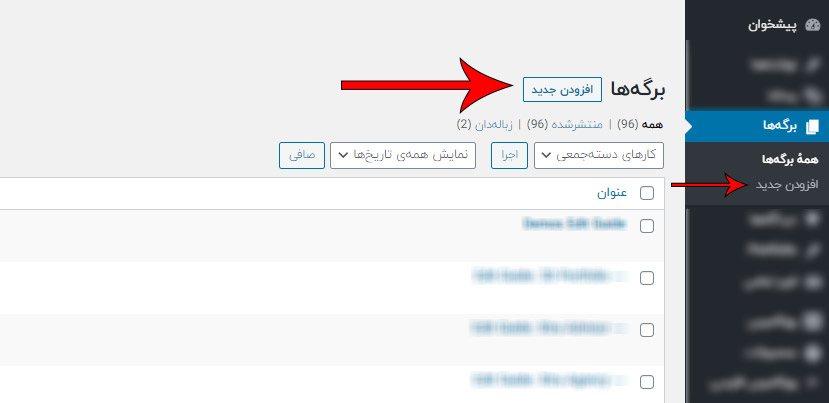
7.2. افزودن برگه جدید:

دسترسی به بخش برگهها: در منوی سمت راست، به «برگهها» > «افزودن برگه» بروید.
وارد کردن عنوان و محتوا: عنوان برگه را وارد کرده و محتوای مورد نظر را اضافه کنید.
انتشار برگه: پس از تکمیل، بر روی «انتشار» کلیک کنید تا برگه در سایت نمایش داده شود.
7.2. تنظیمات عمومی سایت:

- دسترسی به تنظیمات عمومی: در منوی سمت راست، به «تنظیمات» > «عمومی» بروید.
- تنظیمات سایت: در این بخش میتوانید عنوان سایت، توضیحات کوتاه، آدرس ایمیل مدیریت و دیگر تنظیمات عمومی را ویرایش کنید.
7.4. تنظیمات نوشتن:
- دسترسی به تنظیمات نوشتن: در منوی سمت راست، به «تنظیمات» > «نوشتن» بروید.
- تنظیمات پیشفرض: در این بخش میتوانید دستهبندی پیشفرض، قالب پیشفرض و دیگر تنظیمات مرتبط با نوشتن را تنظیم کنید.
7.5. تنظیمات خواندن:
- دسترسی به تنظیمات خواندن: در منوی سمت راست، به «تنظیمات» > «خواندن» بروید.
- تنظیمات صفحه اصلی: در این بخش میتوانید تعیین کنید که صفحه اصلی سایت بهعنوان آخرین نوشتهها نمایش داده شود یا یک برگه خاص.
7.6. تنظیمات رسانه:
- دسترسی به تنظیمات رسانه: در منوی سمت راست، به «تنظیمات» > «رسانه» بروید.
- تنظیمات اندازه تصاویر: در این بخش میتوانید اندازههای پیشفرض تصاویر را برای اندازههای کوچک، متوسط و بزرگ تنظیم کنید.
7.7. تنظیمات پیوندهای یکتا:
- دسترسی به تنظیمات پیوندهای یکتا: در منوی سمت راست، به «تنظیمات» > «پیوندهای یکتا» بروید.
- تنظیم ساختار پیوندها: در این بخش میتوانید ساختار URLهای سایت خود را تنظیم کنید. برای سئو بهتر، معمولاً گزینه «نام نوشته» توصیه میشود.
8. پیشنمایش و انتشار:
پس از اتمام طراحی و افزودن محتوا، وبسایت خود را پیشنمایش کنید تا از صحت نمایش آن اطمینان حاصل کنید. سپس، وبسایت را منتشر کنید تا در دسترس عموم قرار گیرد.
9. ایجاد منوها

9.2. تنظیم منوهای ناوبری:
در بخش «مدیریت مکانها»، منوی خود را به مکان مورد نظر (مانند منوی اصلی) اختصاص دهید.
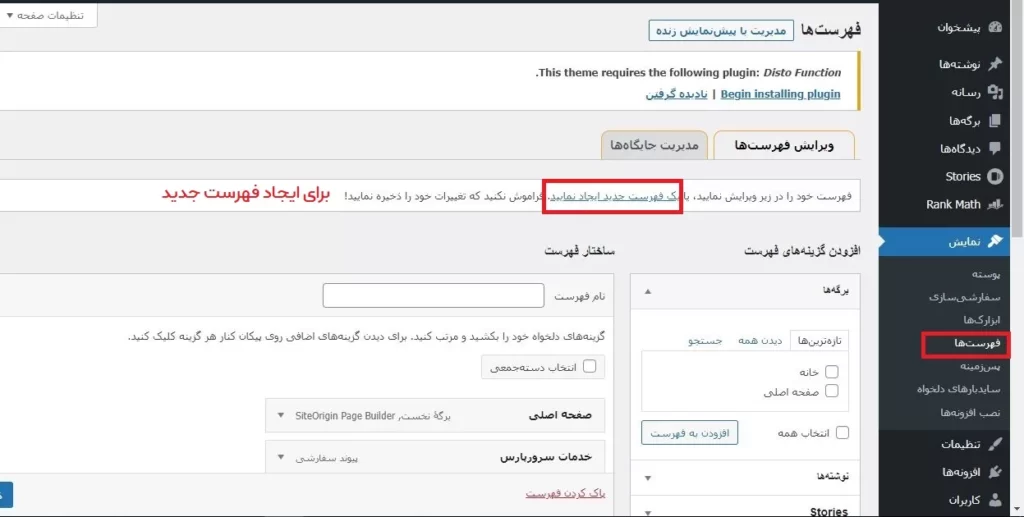
دسترسی به بخش فهرستها:
در پیشخوان وردپرس، به «نمایش» > «فهرستها» بروید.
ساخت فهرست جدید:
در بخش «نام فهرست»، نامی برای منوی خود وارد کنید (مثلاً «منوی اصلی»).
بر روی «ساخت فهرست» کلیک کنید.
افزودن صفحات به منو:
در بخش «افزودن به فهرست»، برگههای «درباره ما»، «تماس با ما» و «خدمات» را انتخاب کنید.
بر روی «افزودن به فهرست» کلیک کنید.
تنظیم ترتیب و ساختار منو:
با کشیدن و رها کردن، ترتیب آیتمها را تنظیم کنید.
برای ایجاد زیرمنو، آیتم مورد نظر را به سمت راست بکشید تا بهعنوان زیرمنو قرار گیرد.
انتشار منو:
پس از تنظیم، بر روی «ذخیره فهرست» کلیک کنید.
10. بهینهسازی برای موتورهای جستجو (SEO)
با استفاده از افزونههایی مانند Yoast SEO، متا تگها، کلمات کلیدی و ساختار URL را بهینه کنید تا در نتایج جستجو بهتر دیده شوید.
11. امنیت وبسایت
- امنیت وبسایت به مجموعهای از تدابیر و اقداماتی اطلاق میشود که با هدف محافظت از وبسایت در برابر تهدیدات و حملات سایبری انجام میگیرد. این اقدامات شامل محافظت از دادهها، جلوگیری از دسترسی غیرمجاز و حفظ حریم خصوصی کاربران است.
- اهمیت امنیت وبسایت:
- حملات سایبری میتوانند به وبسایتها آسیبهای جدی وارد کنند؛ از جمله سرقت اطلاعات حساس، تخریب دادهها، کاهش اعتبار برند و از دست دادن اعتماد کاربران. بنابراین، تأمین امنیت وبسایت برای حفظ عملکرد صحیح و اعتبار آن ضروری است.
- راهکارهای افزایش امنیت وبسایت:
- بهروزرسانی منظم نرمافزارها و پلاگینها:
- اطمینان حاصل کنید که سیستم مدیریت محتوا (CMS)، قالبها و افزونههای مورد استفاده بهروز هستند تا از آسیبپذیریهای امنیتی جلوگیری شود.
- استفاده از رمزهای عبور قوی:
- برای حسابهای کاربری و پایگاههای داده از رمزهای عبور پیچیده و ترکیبی از حروف بزرگ و کوچک، اعداد و نمادها استفاده کنید.
- فعالسازی پروتکل HTTPS:
- با نصب گواهی SSL، ارتباطات بین کاربران و وبسایت را رمزگذاری کنید تا از دسترسی غیرمجاز به دادهها جلوگیری شود.
- پشتیبانگیری منظم:
- بهصورت دورهای از دادهها و اطلاعات وبسایت نسخه پشتیبان تهیه کنید تا در صورت بروز مشکل، امکان بازیابی اطلاعات وجود داشته باشد.
- استفاده از فایروال و سیستمهای تشخیص نفوذ:
- با نصب فایروالهای وب و سیستمهای تشخیص نفوذ، از حملات مخرب جلوگیری کنید.
- محدود کردن دسترسیها:
- دسترسی به بخشهای حساس وبسایت را محدود کرده و تنها به کاربران مجاز اجازه ورود دهید.
- نظارت و بررسی منظم:
- بهصورت دورهای امنیت وبسایت را بررسی کرده و از ابزارهای تست امنیتی برای شناسایی آسیبپذیریها استفاده کنید.
- ابزارهای مفید برای افزایش امنیت:
- Wordfence Security: افزونهای برای وردپرس که فایروال و اسکنر بدافزار را ارائه میدهد.
- Sucuri Security: ابزاری برای نظارت بر امنیت وبسایت و شناسایی تهدیدات.
- Cloudflare: سرویس CDN که با ارائه فایروال و محافظت در برابر حملات DDoS، امنیت وبسایت را افزایش میدهد.
- با رعایت این نکات و استفاده از ابزارهای مناسب، میتوانید امنیت وبسایت خود را بهبود بخشیده و از تهدیدات سایبری جلوگیری کنید.
12. نگهداری و بهروزرسانی
نگهداری و بهروزرسانی منظم وبسایت وردپرس برای حفظ امنیت، عملکرد بهینه و جلوگیری از مشکلات احتمالی ضروری است. در ادامه، نکات مهمی در این زمینه ارائه میشود:
12.1. پشتیبانگیری منظم:
قبل از هرگونه تغییر یا بهروزرسانی، از وبسایت خود نسخه پشتیبان تهیه کنید. این اقدام در صورت بروز مشکلات، امکان بازیابی سریع وبسایت را فراهم میکند.
12.2. بهروزرسانی هسته وردپرس، قالبها و افزونهها:
بهروزرسانی منظم هسته وردپرس، قالبها و افزونهها به حفظ امنیت و عملکرد بهینه وبسایت کمک میکند. بهروزرسانیها باید بهطور منظم و بلافاصله پس از انتشار نسخههای جدید انجام شوند.
12.3. بررسی امنیتی:
بررسی امنیتی منظم وبسایت برای شناسایی و رفع آسیبپذیریها ضروری است. این بررسیها شامل اسکن بدافزار، ارزیابی وضعیت امنیتی و بررسی دسترسیها است.
12.4. بهینهسازی عملکرد:
بهینهسازی عملکرد وبسایت به بهبود سرعت بارگذاری صفحات و کاهش بار سرور کمک میکند. این شامل بهینهسازی پایگاه داده، استفاده از افزونههای کش، بهینهسازی تصاویر و کاهش تعداد درخواستهای ارسالی سمت سرور است.
12.5. نظارت بر لینکهای خراب:
بررسی و رفع لینکهای خراب (404) به بهبود تجربه کاربری و سئو کمک میکند.
12.6. مدیریت نظرات:
مدیریت و حذف نظرات اسپم و نامناسب از وبسایت، به حفظ کیفیت محتوا و جلوگیری از مشکلات امنیتی کمک میکند.
12.7. بررسی گزارشهای دسترسی و خطا: بررسی گزارشهای دسترسی و خطاهای سایت خود را در تعمیر و نگهداری سایت بررسی کنید تا ببینید آیا فعالیت غیرمعمولی در سایت شما وجود دارد یا خیر.
12.8. استفاده از افزونههای امنیتی:
نصب و پیکربندی افزونههای امنیتی معتبر مانند Wordfence یا Sucuri میتواند به محافظت از وبسایت در برابر تهدیدات کمک کند.
12.9. نظارت بر سرعت وبسایت:
استفاده از ابزارهای آنالیز سرعت مانند Google PageSpeed Insights برای شناسایی و رفع مشکلات مرتبط با سرعت بارگذاری صفحات.
12.10. مدیریت کاربران:
بررسی و مدیریت دسترسیهای کاربران، حذف حسابهای غیرضروری و استفاده از نقشهای کاربری مناسب برای هر فرد.
با رعایت این نکات و انجام اقدامات منظم، میتوانید وبسایت وردپرس خود را ایمن و بهینه نگه دارید.
طراحی سایت با وردپرس به کمک المنتور
طراحی سایت با وردپرس رایگان
طراحی سایت با وردپرس آموزشی
طراحی سایت با وردپرس مقدماتی
آموزش طراحی سایت با وردپرس
طراحی سایت با وردپرس رایگان
طراحی سایت با وردپرس بدون کدنویسی
طراحی سایت با وردپرس در کوتاهترین زمان
طراحی سایت با وردپرس در منزل
آمزش طراحی سایت با وردپرس
نحوه طراحی سایت با وردپرس
طراحی سایت با وردپرس
طراحی سایت با وردپرس
طراحی سایت با وردپرس
طراحی سایت با وردپرس


